Stage
-
Akkordeon update -
Anker -
Audio-Player update -
Bild -
Bot -
Breaking News -
Button -
Card -
Chip -
Copyright -
Details -
Exposé -
Fetch -
Flip-Card -
Footer -
Formular: Block -
Formular: Checkbox -
Formular: Combobox -
Formular: Fehlerliste -
Formular: Filter -
Formular: Fortschrittsanzeige -
Formular: Input -
Formular: Layouts -
Formular: Radio -
Formular: Select -
Formular: Switch -
Formular: Textfeld -
Formular: Upload -
Formular: Validierung -
Galerie -
Grid -
Header -
Hervorgehobener Link -
Hervorhebung -
Icon -
In-Page Navigation -
Infobox update -
Karussell -
Kontakt -
Links -
Liste -
Logo -
Map -
Meldung -
Menü -
Modal -
Newsletter -
Pager -
Paginierung -
Quicklink-Liste -
Reiter -
Section -
Sidebar -
Skip Link -
Social Media -
Stack -
Stage -
Status -
Suche -
Tabelle -
Tag -
Tourismuszeile -
Video-Player -
Vorspann -
Zeitstempel -
Zitat
Einstiegsbereich der Seite, optional:
- Mit oder ohne Headerbild/Video/Bild-Karussel
- Mit oder ohne hervorgehobenem Link
Bildgröße - siehe auch Pattern Bild
- Mobil
- Verhältnis 1:1
- Maximale Darstellung 520px mal 520px
- Desktop
- Verhältnis 8:3
- Maximale Darstellung 1200px mal 450px
Stage mit Titel
Gemeinderatswahl 2025
<wm-stage>
<h1 slot="content">Gemeinderatswahl 2025</h1>
</wm-stage>Stage mit Headerbild, Titel und hervorgehobenem Link
Verkehr

<wm-stage>
<h1 slot="content">Verkehr</h1>
<picture slot="media">
<source srcset="/images/pattern/stage/verkehr-stage-l.jpg"/>
<img src="/images/pattern/stage/verkehr-stage-s.jpg" alt=""/>
</picture>
<wm-cta slot="content">
<a href="#">Mehr erfahren</a>
</wm-cta>
</wm-stage>Stage mit Video
Mariahilf, 6. Bezirk
<wm-stage>
<h1 slot="content">Mariahilf, 6. Bezirk</h1>
<video src="/videos/mariahilf.mp4" slot="media" muted autoplay loop></video>
</wm-stage>Stage mit Karussell
Achtung: Titeltexte abseits des 1. Bildes werden von Google nicht erfasst.
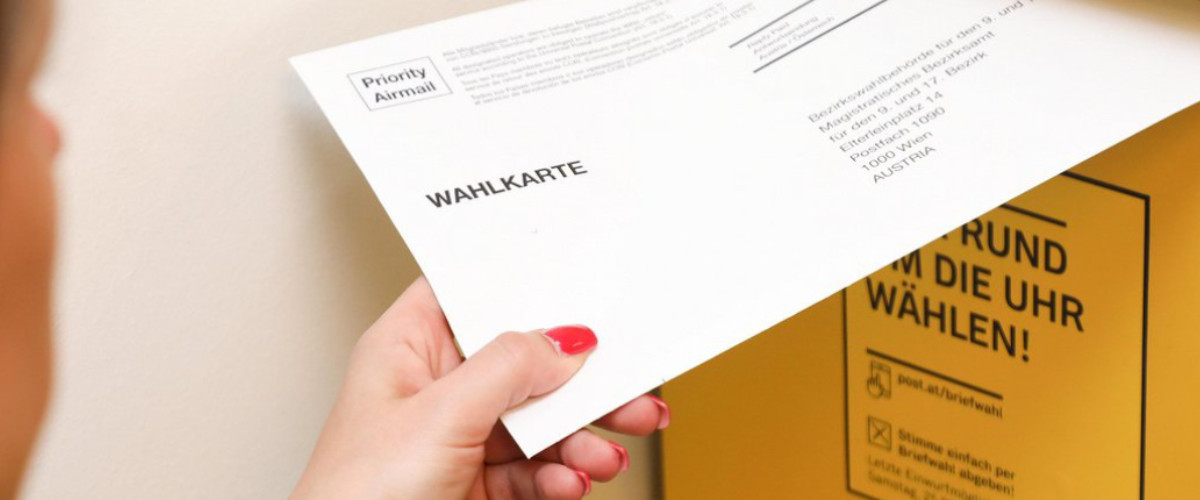
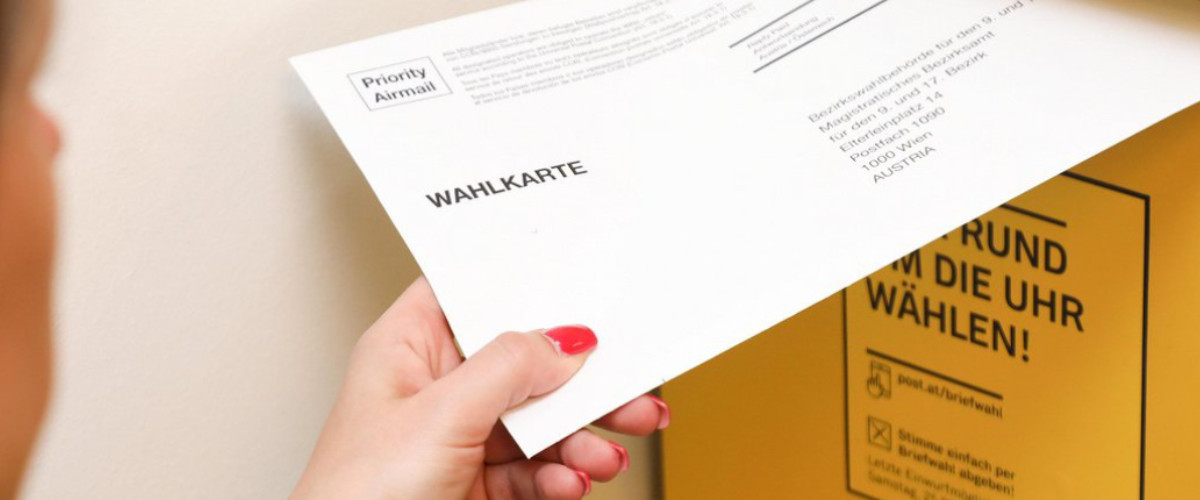
Gemeinderatswahl 2025

Gemeinderatswahl 2025

<wm-carousel single="1200" dots autoplay label="Neuigkeiten">
<wm-stage class="current first active">
<div slot="content">
<h1>Gemeinderatswahl 2025</h1>
<wm-cta>
<a href="#">Jetzt Wahlkarte beantragen</a>
</wm-cta>
</div>
<img
src="/images/wiengvat_startseite/stage/wahlkarte-stage-l.jpg"
slot="media"
alt=""
width="1200"
height="450"
title="copyright: APA"/>
</wm-stage>
<wm-stage class="last" inert="">
<div slot="content">
<h1>Gemeinderatswahl 2025</h1>
<wm-cta>
<a href="#">Jetzt Wahlkarte beantragen</a>
</wm-cta>
</div>
<img
src="/images/wiengvat_startseite/stage/wahlkarte-stage-l.jpg"
slot="media"
alt=""
width="1200"
height="450"
title="copyright: APA"/>
</wm-stage>
</wm-carousel>Tags über Stage
Nur auf der Startseite wien.gv.at
Wohnquartier



Mariahilf, 6. Bezirk
Erstes #wienliebe Festival im Mai

Neuer Gemeindebau für Simmering

Wie geht’s den Kindern und Jugendlichen

Arbeite auch du an Wien

<wm-tag-list scrollable style="padding:1rem 0;">
<ul>
<li>
<wm-tag>
<a href="#">
<wm-icon iconid="amtswege"></wm-icon>
Amtswege
</a>
</wm-tag>
</li>
<li>
<wm-tag>
<a href="#">
<wm-icon iconid="pin"></wm-icon>
Stadtplan
</a>
</wm-tag>
</li>
<li>
<wm-tag>
<a href="#">
Baden
</a>
</wm-tag>
</li>
<li>
<wm-tag>
<a href="#">
Parken
</a>
</wm-tag>
</li>
<li>
<wm-tag>
<a href="#">
Jobs
</a>
</wm-tag>
</li>
<li>
<wm-tag>
<a href="#">
<wm-icon iconid="amtswege"></wm-icon>
Kindergarten-Anmeldung
</a>
</wm-tag>
</li>
<li>
<wm-tag>
<a href="#">
<wm-icon iconid="amtswege"></wm-icon>
Meldeservice
</a>
</wm-tag>
</li>
</ul>
</wm-tag-list>
<wm-carousel single="1200" dots autoplay>
<wm-stage justify="end">
<h1 slot="content">Wohnquartier</h1>
<picture slot="media">
<source srcset="/images/musterseiten/startseite/wienliebe_alt.jpg" media="(min-width: 48em)">
<img src="/images/musterseiten/startseite/wienliebe_alt.jpg" alt="test123">
</picture>
<picture slot="media">
<source srcset="/images/musterseiten/startseite/wienliebe_alt.jpg" media="(min-width: 48em)">
<img src="/images/musterseiten/startseite/wienliebe_alt.jpg" alt="test123">
</picture>
<picture slot="media">
<source srcset="/images/musterseiten/startseite/wienliebe_alt.jpg" media="(min-width: 48em)">
<img src="/images/musterseiten/startseite/wienliebe_alt.jpg" alt="test123">
</picture>
</wm-stage>
<wm-stage style="--stage-margin-large: 0 !important;">
<div slot="content">
<h1 >Mariahilf, 6. Bezirk</h1>
</div>
<video src="/videos/mariahilf.mp4" slot="media" muted autoplay loop></video>
</wm-stage>
<wm-stage style="--stage-margin-large: 0 !important;">
<div slot="content">
<h1>Erstes #wienliebe Festival im Mai</h1>
<wm-cta>
<a href="#">Mehr erfahren</a>
</wm-cta>
</div>
<img
src="/images/musterseiten/startseite/wienliebe_alt.jpg"
slot="media"
alt=""
width="1200"
height="450"
title="copyright: APA">
</wm-stage>
<wm-stage style="--stage-margin-large: 0 !important;">
<div slot="content">
<h1>Neuer Gemeindebau für Simmering</h1>
<wm-cta>
<a href="#">Mehr erfahren</a>
</wm-cta>
</div>
<img
src="/images/musterseiten/startseite/Gemeindebau_Simmering.jpg"
slot="media"
alt=""
width="1200"
height="450"
title="copyright: APA">
</wm-stage>
<wm-stage style="--stage-margin-large: 0 !important;">
<div slot="content">
<h1>
Wie geht’s den Kindern und Jugendlichen</h1>
<wm-cta>
<a href="#">Zum Interview</a>
</wm-cta>
</div>
<img
src="/images/musterseiten/startseite/Faire Chancen.jpg"
slot="media"
alt=""
width="1200"
height="450"
title="copyright: APA">
</wm-stage>
<wm-stage style="--stage-margin-large: 0 !important;">
<div slot="content">
<h1>Arbeite auch du an Wien</h1>
<wm-cta>
<a href="#">Jetzt bewerben</a>
</wm-cta>
</div>
<img
src="/images/musterseiten/startseite/StW_MA44.jpg"
slot="media"
alt=""
width="1200"
height="450"
title="copyright: APA">
</wm-stage>
</wm-carousel>Tags unter der Stage
Für Übersichtsseiten wie Channel-Startseiten et cetera
City Summer Camp

<wm-stage>
<h1 slot="content">City Summer Camp</h1>
<img
src="/images/pattern/stage/summer-camp-stage-l.jpg"
slot="media"
alt=""
width="1200"
height="450"
>
</wm-stage>
<wm-tag-list scrollable">
<ul>
<li>
<wm-tag>
<a href="#">Sommer</a>
</wm-tag>
</li>
<li>
<wm-tag>
<a href="#">Camps</a>
</wm-tag>
</li>
<li>
<wm-tag>
<a href="#">Anmeldung</a>
</wm-tag>
</li>
</ul>
</wm-tag-list>Interaktive Demo
Gemeinderatswahl 2025: Jetzt Wahlkarte beantragen
<wm-stage data-demo-pattern="wm-stage-preview">
<h1 slot="content">Gemeinderatswahl 2025: Jetzt Wahlkarte beantragen</h1>
<div slot="media"></div>
<div slot="content">
<wm-cta data-demo="true" data-demo-link>
<a href="#">Mehr erfahren</a>
</wm-cta>
</div>
</wm-stage>Weitere Farben
Wichtige Informationen zur Verwendung weiterer Farben finden Sie im Bereich Development - Individuelle Anpassungen.
Die in der Demo aufgelisteten Farben sind nur im Wiener-Melange-Theme verfügbar. Um Ihre eigenen Farben im White-Label-Theme zu definieren, fügen Sie einfach CSS-Regeln nach dem folgenden Muster hinzu:
wm-stage[color="meinefarben"] {
--stage-media-background-color: cyan;
--stage-text-background-color: #174342;
--stage-font-color: rgb(255, 255, 255);
}<wm-stage color="meinefarben">
<h1 slot="content">Lorem Ipsum</h1>
<div slot="media"></div>
</wm-stage>Lorem Ipsum
Eigenschaften
| Eigenschaft | Beschreibung | Werte | Default |
|---|---|---|---|
color
|
Hintergrund Farbe der Stage |
'abendstimmung'|'flieder'|'frischgruen'|'goldgelb'|'morgenrot'|'nebelgrau'|'wasserblau'
|
leer |
justify
|
Position der Überschrift |
'start'|'end'
|
leer |
media
|
Breakpoint, ab dem erst Medieninhalte angezeigt werden sollen (zum Beispiel 48em) |
String
|
leer |
Slots
| Name | Beschreibung |
|---|---|
content
|
Textinhalt |
media
|
Bild oder Video |
Kontakt
Haben Sie noch Fragen, Feedback oder brauchen Sie ein Element, das die Pattern Library noch nicht
bietet?
handbuch@ma53.wien.gv.at