Galerie
-
Akkordeon update -
Anker -
Audio-Player update -
Bild -
Bot -
Breaking News -
Button -
Card -
Chip -
Copyright -
Details -
Exposé -
Fetch -
Flip-Card -
Footer -
Formular: Block -
Formular: Checkbox -
Formular: Combobox -
Formular: Fehlerliste -
Formular: Filter -
Formular: Fortschrittsanzeige -
Formular: Input -
Formular: Layouts -
Formular: Radio -
Formular: Select -
Formular: Switch -
Formular: Textfeld -
Formular: Upload -
Formular: Validierung -
Galerie -
Grid -
Header -
Hervorgehobener Link -
Hervorhebung -
Icon -
In-Page Navigation -
Infobox update -
Karussell -
Kontakt -
Links -
Liste -
Logo -
Map -
Meldung -
Menü -
Modal -
Newsletter -
Pager -
Paginierung -
Quicklink-Liste -
Reiter -
Section -
Sidebar -
Skip Link -
Social Media -
Stack -
Stage -
Status -
Suche -
Tabelle -
Tag -
Tourismuszeile -
Video-Player -
Vorspann -
Zeitstempel -
Zitat
Bei mehreren Bildern öffnet sich immer ein Modal (Lightbox). Weitere Anwendungsbeispiele sind unter dem Pattern Bild zu finden.
Galerie










<wm-gallery >
<ul>
<li>
<a href="/images/pattern/modal/modal1.jpg" data-modal="gallery-images" data-modal-pos="0" data-thumbs="gallery-thumbs">
<img width="208" height="208" src="/images/pattern/modal/modal1.jpg" alt="Platz mit Brunnen" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal2.jpg" data-modal="gallery-images" data-modal-pos="1" data-thumbs="gallery-thumbs">
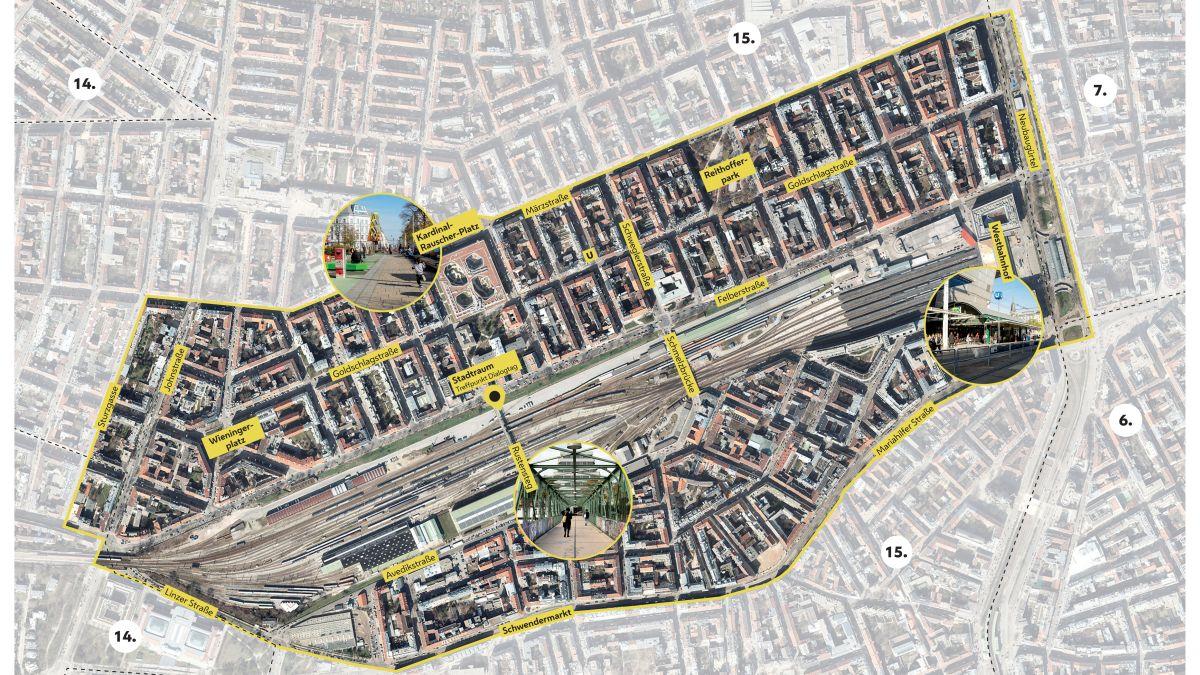
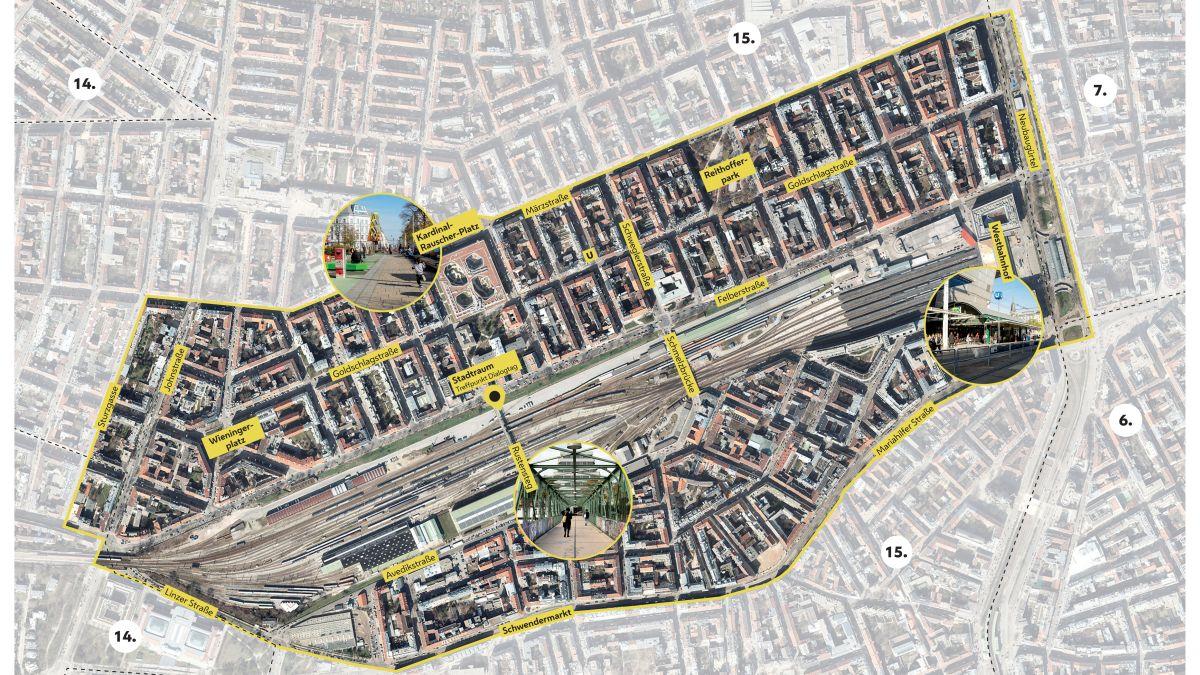
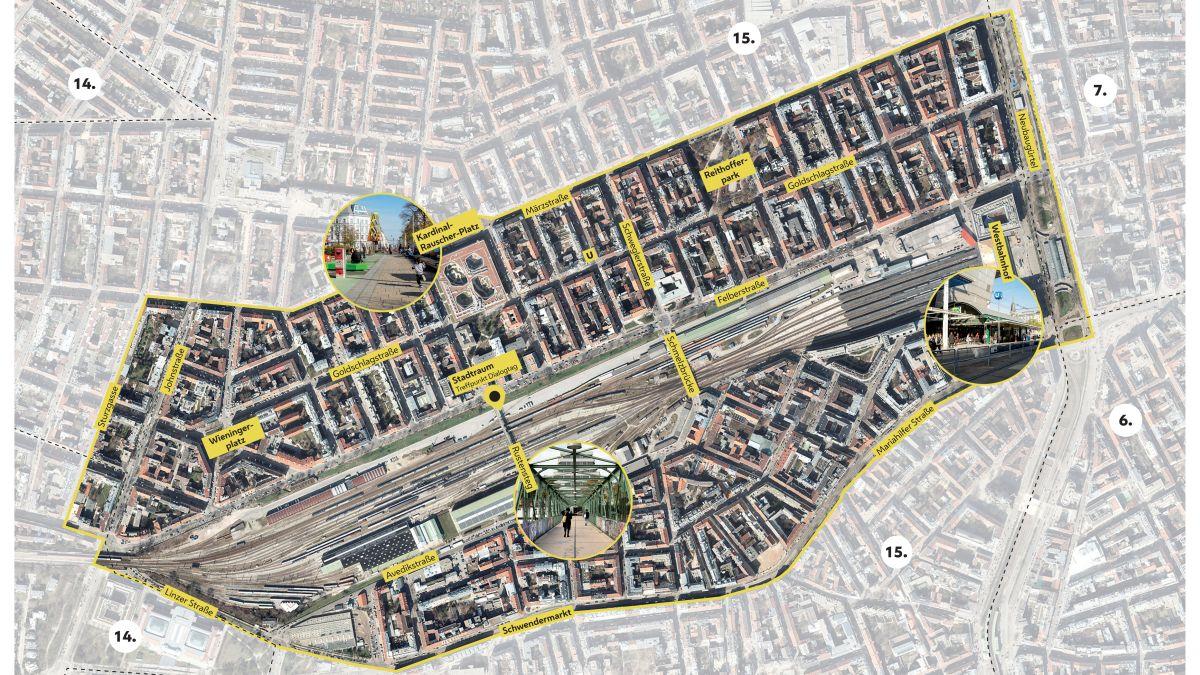
<img width="208" height="208" src="/images/pattern/modal/modal2.jpg" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal3.jpg" data-modal="gallery-images" data-modal-pos="2" data-thumbs="gallery-thumbs">
<img width="208" height="208" src="/images/pattern/modal/modal3.jpg" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal4.jpg" data-modal="gallery-images" data-modal-pos="3" data-thumbs="gallery-thumbs">
<img width="208" height="208" src="/images/pattern/modal/modal4.jpg" alt="Erhöhter Platz mit Bäumen" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal5.jpeg" data-modal="gallery-images" data-modal-pos="4" data-thumbs="gallery-thumbs">
<img width="208" height="208" src="/images/pattern/modal/modal5.jpeg" alt="Brücke über Gleise" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal6.jpeg" data-modal="gallery-images" data-modal-pos="5" data-thumbs="gallery-thumbs">
<img width="208" height="208" src="/images/pattern/modal/modal6.jpeg" alt="Markthäuschen" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal7.jpeg" data-modal="gallery-images" data-modal-pos="6" data-thumbs="gallery-thumbs">
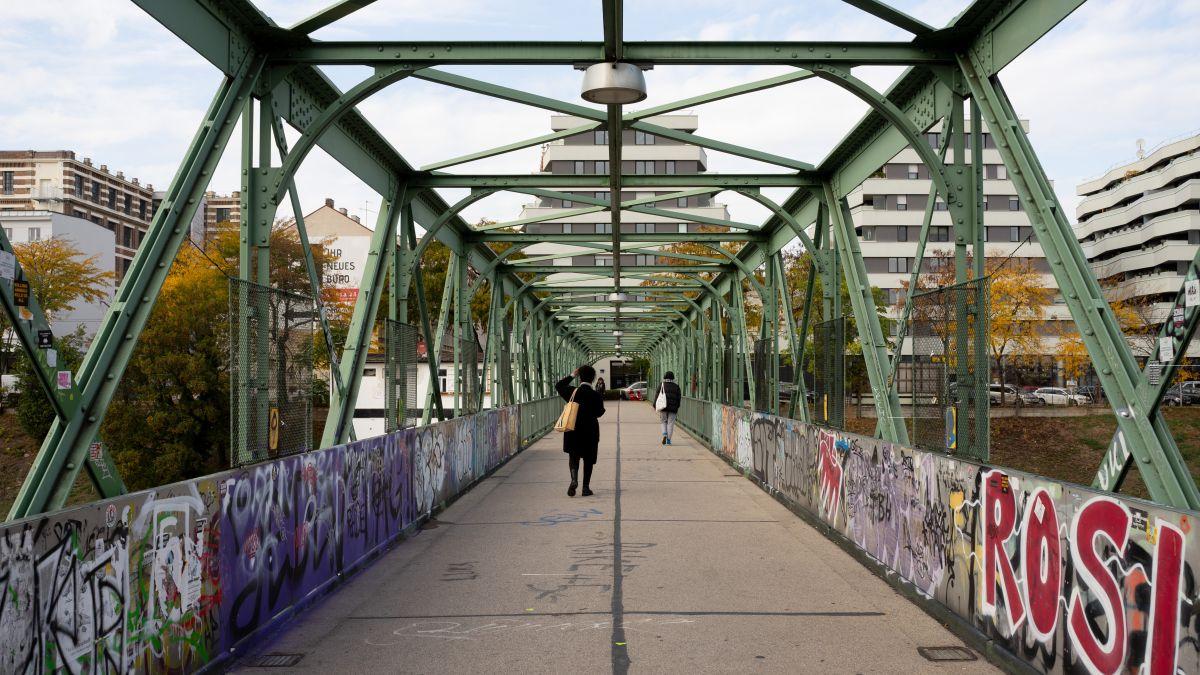
<img width="208" height="208" src="/images/pattern/modal/modal7.jpeg" alt="Blick auf Brückenübergang" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal8.jpeg" data-modal="gallery-images" data-modal-pos="7" data-thumbs="gallery-thumbs">
<img width="208" height="208" src="/images/pattern/modal/modal8.jpeg" alt="Brücke aus Stahlträgern" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal9.jpeg" data-modal="gallery-images" data-modal-pos="8" data-thumbs="gallery-thumbs">
<img width="208" height="208" src="/images/pattern/modal/modal9.jpeg" alt="Bürger*innen auf Brücke" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal10.jpeg" data-modal="gallery-images" data-modal-pos="9" data-thumbs="gallery-thumbs">
<img width="208" height="208" src="/images/pattern/modal/modal10.jpeg" alt="Bürger*innen auf Brücke" />
</a>
</li>
</ul>
</wm-gallery>
<template id="gallery-images">
<wm-carousel hideDots single="1070" style="--carousel-shadow-offset: 0px" label="Bilder">
<div class="image">
<img src="/images/pattern/modal/modal1.jpg" width="530" height="298" alt="Platz mit Brunnen">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal2.jpg" width="530" height="298" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal3.jpg" width="530" height="298" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal4.jpg" width="530" height="298" alt="Erhöhter Platz mit Bäumen">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal5.jpeg" width="530" height="298" alt="Brücke über Gleise">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal6.jpeg" width="530" height="298" alt="Markthäuschen">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal7.jpeg" width="530" height="298" alt="Blick auf Brückenübergang">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal8.jpeg" width="530" height="298" alt="Brücke aus Stahlträgern">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal9.jpeg" width="530" height="298" alt="Bürger*innen auf Brücke">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal10.jpeg" width="530" height="298" alt="Bürger*innen auf Brücke">
</div>
</wm-carousel>
</template>
<template id="gallery-thumbs">
<img src="/images/pattern/modal/modal1.jpg" width="44" height="44" alt="Platz mit Brunnen">
<img src="/images/pattern/modal/modal2.jpg" width="44" height="44" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets">
<img src="/images/pattern/modal/modal3.jpg" width="44" height="44" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern">
<img src="/images/pattern/modal/modal4.jpg" width="44" height="44" alt="Erhöhter Platz mit Bäumen">
<img src="/images/pattern/modal/modal5.jpeg" width="44" height="44" alt="Brücke über Gleise">
<img src="/images/pattern/modal/modal6.jpeg" width="44" height="44" alt="Markthäuschen">
<img src="/images/pattern/modal/modal7.jpeg" width="44" height="44" alt="Blick auf Brückenübergang">
<img src="/images/pattern/modal/modal8.jpeg" width="44" height="44" alt="Brücke aus Stahlträgern">
<img src="/images/pattern/modal/modal9.jpeg" width="44" height="44" alt="Bürger*innen auf Brücke">
<img src="/images/pattern/modal/modal10.jpeg" width="44" height="44" alt="Bürger*innen auf Brücke">
</template>Galerie mit kleinen Vorschaubildern






<wm-gallery size="80" >
<ul>
<li>
<a href="/images/pattern/modal/modal1.jpg" data-modal="gallery-images2" data-modal-pos="0" data-thumbs="gallery-thumbs2">
<img width="208" height="208" src="/images/pattern/modal/modal1.jpg" alt="Platz mit Brunnen" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal2.jpg" data-modal="gallery-images2" data-modal-pos="1" data-thumbs="gallery-thumbs2">
<img width="208" height="208" src="/images/pattern/modal/modal2.jpg" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal3.jpg" data-modal="gallery-images2" data-modal-pos="2" data-thumbs="gallery-thumbs2">
<img width="208" height="208" src="/images/pattern/modal/modal3.jpg" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal4.jpg" data-modal="gallery-images2" data-modal-pos="3" data-thumbs="gallery-thumbs2">
<img width="208" height="208" src="/images/pattern/modal/modal4.jpg" alt="Erhöhter Platz mit Bäumen" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal5.jpeg" data-modal="gallery-images2" data-modal-pos="4" data-thumbs="gallery-thumbs2">
<img width="208" height="208" src="/images/pattern/modal/modal5.jpeg" alt="Brücke über Gleise" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal6.jpeg" data-modal="gallery-images2" data-modal-pos="5" data-thumbs="gallery-thumbs2">
<img width="208" height="208" src="/images/pattern/modal/modal6.jpeg" alt="Markthäuschen" />
</a>
</li>
</ul>
</wm-gallery>
<template id="gallery-images2">
<wm-carousel hideDots single="1070" style="--carousel-shadow-offset: 0px" label="Bilder">
<div class="image">
<img src="/images/pattern/modal/modal1.jpg" width="530" height="298" alt="Platz mit Brunnen">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal2.jpg" width="530" height="298" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal3.jpg" width="530" height="298" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal4.jpg" width="530" height="298" alt="Erhöhter Platz mit Bäumen">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal5.jpeg" width="530" height="298" alt="Brücke über Gleise">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal6.jpeg" width="530" height="298" alt="Markthäuschen">
</div>
</wm-carousel>
</template>
<template id="gallery-thumbs2">
<img src="/images/pattern/modal/modal1.jpg" width="44" height="44" alt="Platz mit Brunnen">
<img src="/images/pattern/modal/modal2.jpg" width="44" height="44" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets">
<img src="/images/pattern/modal/modal3.jpg" width="44" height="44" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern">
<img src="/images/pattern/modal/modal4.jpg" width="44" height="44" alt="Erhöhter Platz mit Bäumen">
<img src="/images/pattern/modal/modal5.jpeg" width="44" height="44" alt="Brücke über Gleise">
<img src="/images/pattern/modal/modal6.jpeg" width="44" height="44" alt="Markthäuschen">
</template>Interaktive Demo










<wm-gallery data-demo-pattern="wm-gallery-preview">
<ul>
<li>
<a href="/images/pattern/modal/modal1.jpg" data-modal="gallery-images-demo" data-modal-pos="0" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal1.jpg" alt="Platz mit Brunnen" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal2.jpg" data-modal="gallery-images-demo" data-modal-pos="1" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal2.jpg" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal3.jpg" data-modal="gallery-images-demo" data-modal-pos="2" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal3.jpg" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal4.jpg" data-modal="gallery-images-demo" data-modal-pos="3" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal4.jpg" alt="Erhöhter Platz mit Bäumen" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal5.jpeg" data-modal="gallery-images-demo" data-modal-pos="4" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal5.jpeg" alt="Brücke über Gleise" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal6.jpeg" data-modal="gallery-images-demo" data-modal-pos="5" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal6.jpeg" alt="Markthäuschen" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal7.jpeg" data-modal="gallery-images-demo" data-modal-pos="6" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal7.jpeg" alt="Blick auf Brückenübergang" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal8.jpeg" data-modal="gallery-images-demo" data-modal-pos="7" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal8.jpeg" alt="Brücke aus Stahlträgern" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal9.jpeg" data-modal="gallery-images-demo" data-modal-pos="8" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal9.jpeg" alt="Bürger*innen auf Brücke" />
</a>
</li>
<li>
<a href="/images/pattern/modal/modal10.jpeg" data-modal="gallery-images-demo" data-modal-pos="9" data-thumbs="gallery-thumbs-demo">
<img width="208" height="208" src="/images/pattern/modal/modal10.jpeg" alt="Bürger*innen auf Brücke" />
</a>
</li>
</ul>
</wm-gallery>
<template id="gallery-images-demo">
<wm-carousel hideDots single="1070" style="--carousel-shadow-offset: 0px" label="Bilder">
<div class="image">
<img src="/images/pattern/modal/modal1.jpg" width="530" height="298" alt="Platz mit Brunnen">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal2.jpg" width="530" height="298" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal3.jpg" width="530" height="298" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal4.jpg" width="530" height="298" alt="Erhöhter Platz mit Bäumen">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal5.jpeg" width="530" height="298" alt="Brücke über Gleise">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal6.jpeg" width="530" height="298" alt="Markthäuschen">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal7.jpeg" width="530" height="298" alt="Blick auf Brückenübergang">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal8.jpeg" width="530" height="298" alt="Brücke aus Stahlträgern">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal9.jpeg" width="530" height="298" alt="Bürger*innen auf Brücke">
</div>
<div class="image">
<img data-src="/images/pattern/modal/modal10.jpeg" width="530" height="298" alt="Bürger*innen auf Brücke">
</div>
</wm-carousel>
</template>
<template id="gallery-thumbs-demo">
<img src="/images/pattern/modal/modal1.jpg" width="44" height="44" alt="Platz mit Brunnen">
<img src="/images/pattern/modal/modal2.jpg" width="44" height="44" alt="Luftbild mit Abgrenzung des Bearbeitungsgebiets">
<img src="/images/pattern/modal/modal3.jpg" width="44" height="44" alt="Kleine, gärtnerische Fläche zwischen Wohnhäusern">
<img src="/images/pattern/modal/modal4.jpg" width="44" height="44" alt="Erhöhter Platz mit Bäumen">
<img src="/images/pattern/modal/modal5.jpeg" width="44" height="44" alt="Brücke über Gleise">
<img src="/images/pattern/modal/modal6.jpeg" width="44" height="44" alt="Markthäuschen">
<img src="/images/pattern/modal/modal7.jpeg" width="44" height="44" alt="Blick auf Brückenübergang">
<img src="/images/pattern/modal/modal8.jpeg" width="44" height="44" alt="Brücke aus Stahlträgern">
<img src="/images/pattern/modal/modal9.jpeg" width="44" height="44" alt="Bürger*innen auf Brücke">
<img src="/images/pattern/modal/modal10.jpeg" width="44" height="44" alt="Bürger*innen auf Brücke">
</template>Eigenschaften
| Eigenschaft | Beschreibung | Werte | Default |
|---|---|---|---|
size
|
Größe der Vorschaubilder |
Number
|
208
|
fixed
|
Größe der Vorschaubilder ist nicht fluide, sondern immer fix. |
Boolean
|
false
|
Slots
| Name | Beschreibung |
|---|---|
default
|
Text |
Kontakt
Haben Sie noch Fragen, Feedback oder brauchen Sie ein Element, das die Pattern Library noch nicht
bietet?
handbuch@ma53.wien.gv.at